webworker
开启子线程运行cpu计算任务,减轻主线程计算任务,提升用户交互体验
webworker 需要考虑兼容性,SSR端不支持
支持:
websocket
通过message,线程之间共享信息
不支持:
不支持dom操作,
部分windows方法不支持,
不支持内存变量共享,
ajax支持存在问题,待验证,axios如何??
存在以下几种分类:
- 专门完成计算型任务的 “Computed Worders”
- iframe等共享的 Shared workers
- 提升网络用户体验的 Service workers
- 支持度有限的 Chrome Workers
webworker angular 创建
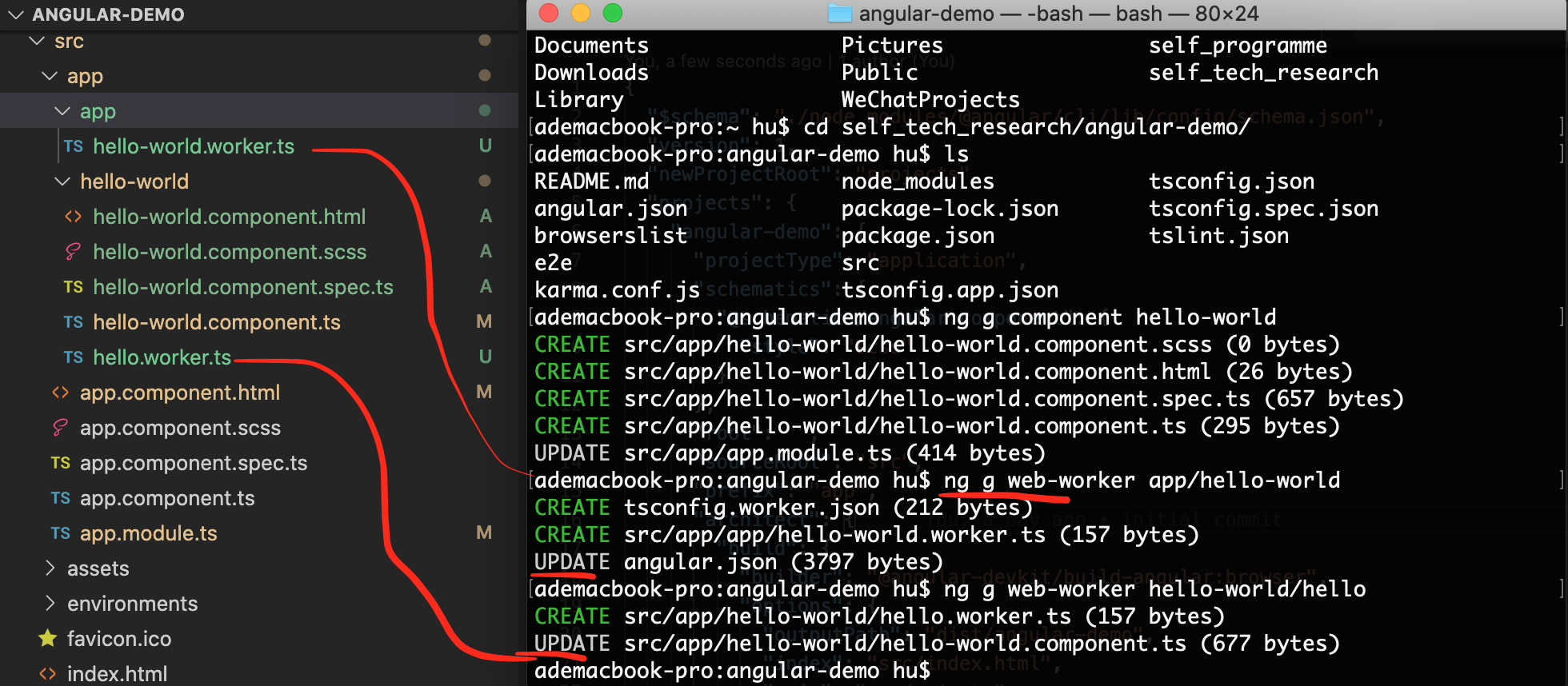
1 | ng generate web-worker <location> |
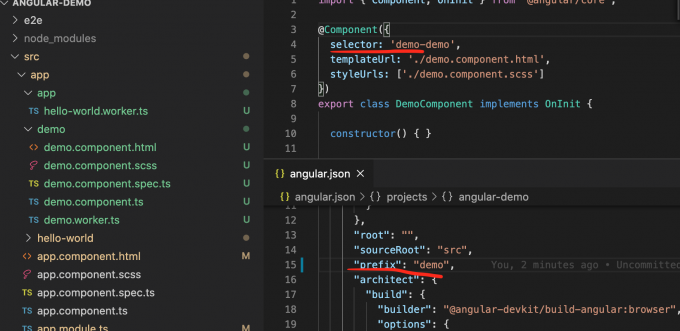
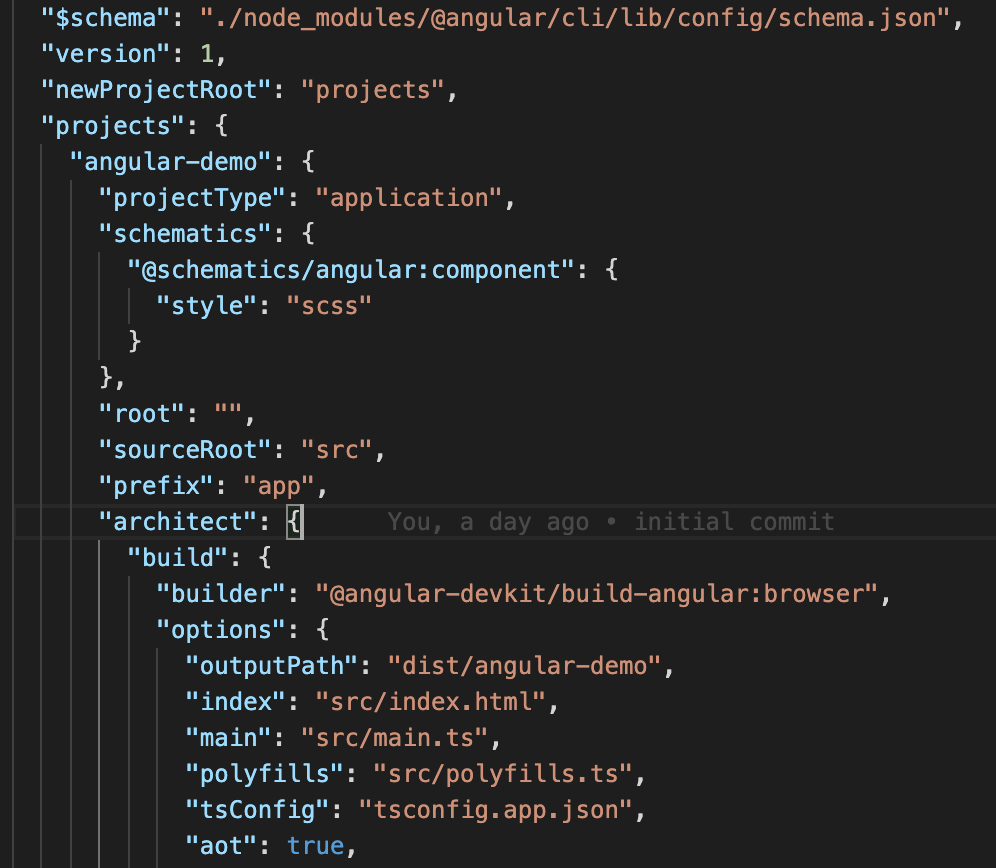
相对于angular项目root路径,angular.json中配置。

另外也可以通过vscode插件创建
文件命名路径层级使用/表示

初次调用,会生成2个文件
- tsconfig.worker.json
- xx.worker.ts文件
- 更新angular.json文件
再次调用,
- 会更新对应组件
- 更新angular.json
angular小知识点 - 组件前缀控制
webworker code编写
webworker
2
3
4
5
6
7
8
addEventListener('message', ({ data }) => {
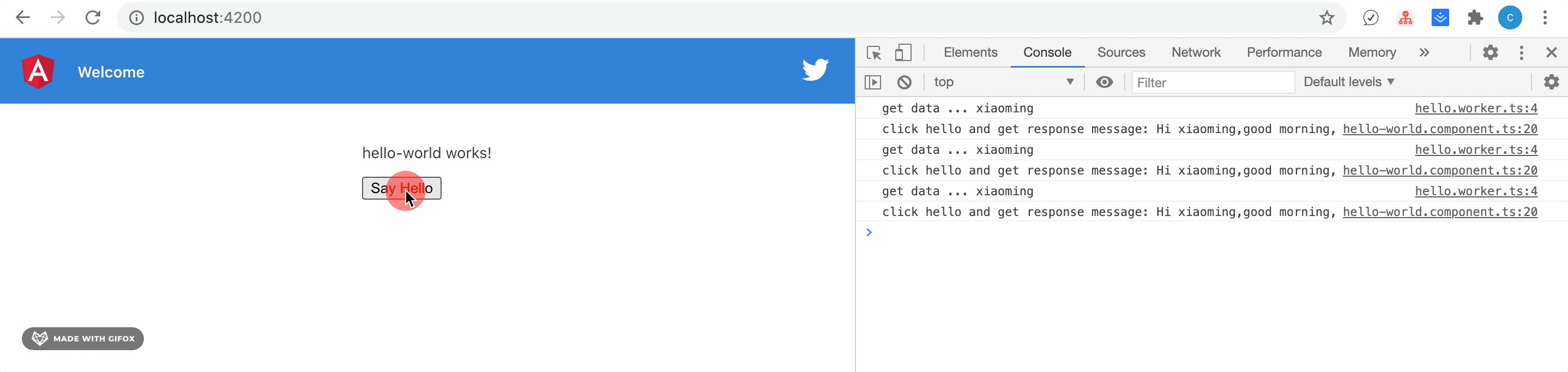
console.log("get data ...",data);
const response = `Hi ${data},good morning,`;
postMessage(response);
});
主线程code
2
3
4
5
6
7
8
9
10
11
12
// Create a new
const worker = new Worker('./hello.worker', { type: 'module' });
worker.onmessage = ({ data }) => {
console.log(`click hello and get response message: ${data}`);
};
worker.postMessage('xiaoming');
} else {
console.log("worker not support ...");
// Web Workers are not supported in this environment.
// You should add a fallback so that your program still executes correctly.
}
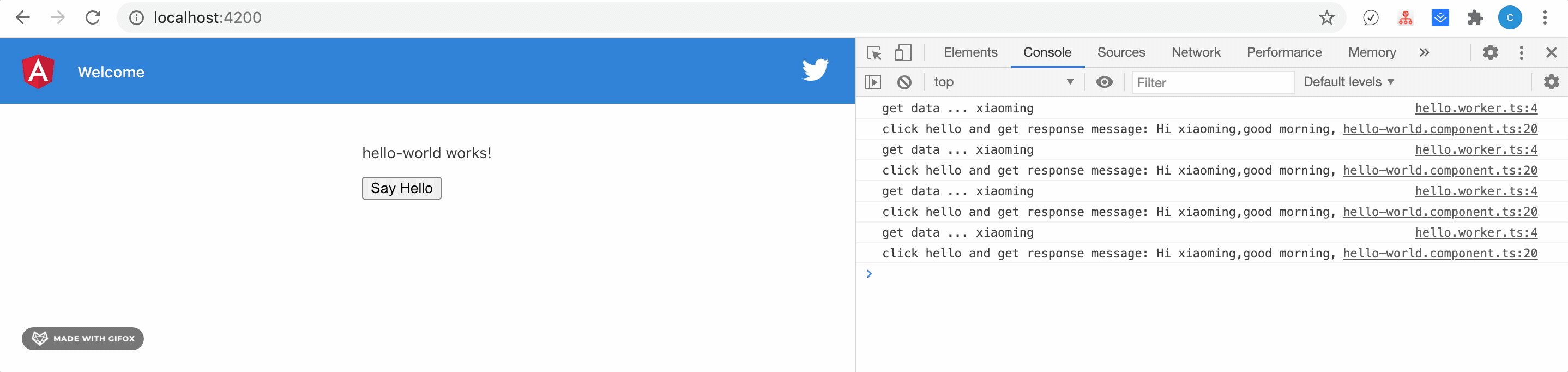
效果
servicework
是开启pwa关键一步,是运行在浏览器、web app与network之间的的代理服务,web app不直连网络,减少依赖
主要用于管理应用的缓存,是一种特殊的web worker
- 是脚本,可编码,不需要服务端header 参与缓存管理
- 不仅仅支持http请求,也支持js,css资源缓存
- 主要用于拦截请求,改变响应内容,资源只有修改了,才会重新请求
angular service worker
manifest文件, 从服务端获取,由cli配置文件 ngsw-config.json 文件生成
- 定义了缓存哪些文件,以及缓存文件内容的hash值
- 推荐使用最新版angular,angular-cli
- 本地不要求后端服务http,其他要求基于https协议
- 可以检查内容更新、进行更新推送通知,如果浏览器端不支持,则新特性不会发生。
1
2
3
4//可以使用此方法,检测,避免不支持,不停的抛出错误
if(SwUpdate.isEnabled()){
SwUpdate.checkForUpdate();
} - 没有使用service-worker,刷新界面,会出现页面不可用

如何使用
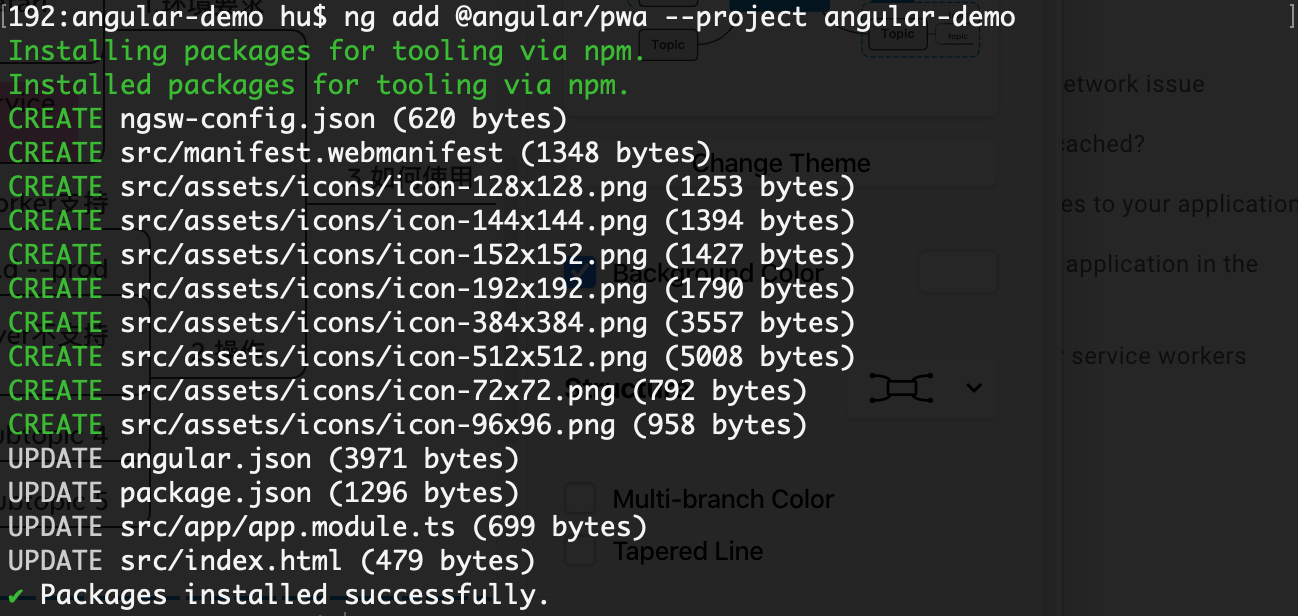
添加angular service-worker支持
1
ng add @angular/pwa --project angular-demo

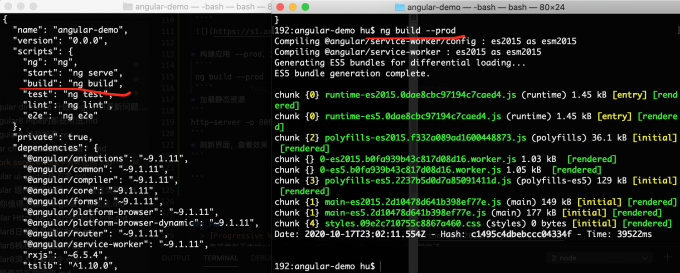
构建应用 –prod,为了资源压缩
1
ng build --prod

http-server支持service-worker加载静态资源
需要留意是否全局安装,
1
2
3npm i http-server --global
http-server -p 8080 -c-1 dist/angular-demo
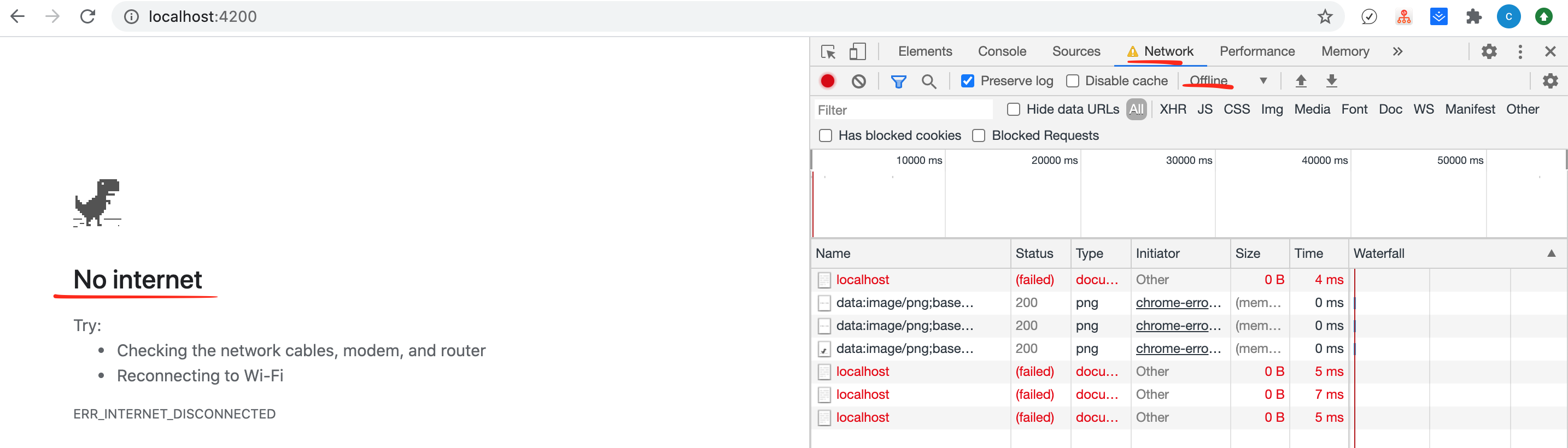
刷新界面,查看效果

PWA
Progressive Web App
表现类似于本地app,但是通过该网络url调用,那么版本更新就快了
- Progressive
Work for every user, regardless of browser choice, because they are built with progressive enhancement as a core tenet. - Responsive
Fit any form factor, desktop, mobile, tablet, or whatever is next. - Connectivity independent
Enhanced with service workers to work offline or on low-quality networks. - App-like
Use the app-shell model to provide app-style navigation and interactions. - Fresh
Always up-to-date thanks to the service worker update process. - Safe
Served via HTTPS to prevent snooping and ensure content has not been tampered with. - Discoverable
Are identifiable as “applications” thanks to W3C manifests and service worker registration scope allowing search engines to find them. - Re-engageable
Make re-engagement easy through features like push notifications. - Installable
Allow users to “keep” apps they find most useful on their home screen without the hassle of an app store. - Linkable
Easily share via URL and not require complex installation.
若你觉得我的文章对你有帮助,欢迎点击上方按钮对我打赏